shad/cn
Craft beautiful, accessible UI components for your applications. Copy code directly, customize freely, and integrate with popular frameworks. Open source.

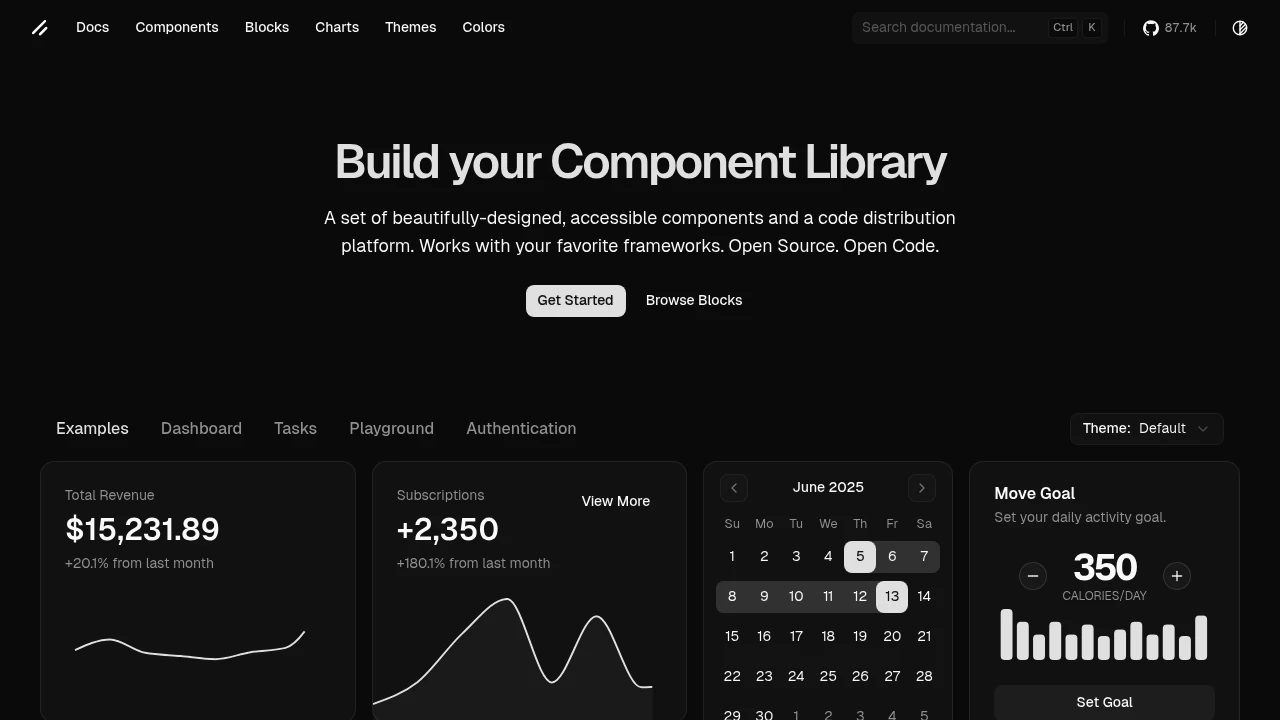
Develop your own custom component library using a collection of beautifully-designed, accessible components. This platform is distinct from traditional UI libraries; it functions as a code distribution system, allowing you to integrate components by copying and pasting code directly into your projects. This means you own the code, giving you complete freedom to style and modify components to perfectly match your application's needs. It offers excellent compatibility with your favorite frameworks such as Next.js, Vite, Remix, Gatsby, Astro, and Laravel. Key advantages include:
- Complete Code Ownership: Integrate components directly into your codebase. No restrictive npm dependencies for the components themselves.
- Prioritized Accessibility: Components are meticulously built with accessibility at their core, adhering to WAI-ARIA standards.
- Highly Customizable: Effortlessly style components using Tailwind CSS, enabling easy theming and brand alignment.
- Open Source Philosophy: The codebase is open, fostering transparency and encouraging community contributions.
- Broad Versatility: Construct a wide array of UI elements, from basic buttons and inputs to sophisticated data tables, interactive calendars, and dynamic dialogs. Begin crafting a unique, consistent, and high-quality user interface for your applications with this flexible approach.
Categories:
Similar to shad/cn:
Build powerful, accessible UIs with flexible components.
CompanyFigma+1 more
Build accessible, sophisticated user interfaces with a flexible, well-documented component library. Create responsive designs and reliable applications.
Datadog's reusable user interface design system.
CompanyFigma+1 more
DRUIDS stands for “Datadog Reusable User Interface Design System.” It’s the primary UI foundation of the Datadog platform as well as numerous internal apps for our company.
Craft inclusive web apps with a proven design system.
CompanyFigma+1 more
Build intuitive, accessible web experiences at scale. Access UI guidelines, React components, design resources, and dev tools for faster, inclusive development.